WordPressテーマ、LightningからSimplicity2に変えました。
さっそくインフィード広告を設置します。

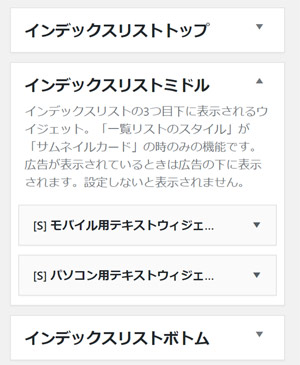
インデックスリストのウィジェットを使用
Simplicity2のウィジェットは、余計なプラグインをインストールしなくても痒いところに手が届くのが嬉しい。
「インデックスリスト」というSimplicity2独自のスペースを使うと、トップページやカテゴリ・タグページの記事一覧の上・中・下部にコンテンツを挿入することができます。
ここにアドセンスのインフィード広告を設置します。

インフィード広告のデザインを設定
インフィード広告のデザインを、自分のブログのカラーやレイアウトに似せて設定することで、サイトに溶け込むナチュラルな広告になります。設定方法は過去記事に書いています。
このブログはPCとモバイルでレイアウトを変えているので、それぞれ別々にデザインを設定しました。
「インデックスリストトップ」に広告を挿入するとアドセンスの規約に抵触する可能性があるので、「インデックスリストミドル」と「インデックスリストボトム」の二か所に設置します。
モバイルのみ・PCのみに指定した内容を表示させることができるSimplicity2独自のウィジェットを使います。
広告ウィジェットだと、自動的に「スポンサーリンク」と表示されますが、テキストウィジェットを使えば「スポンサーリンク」の記載なく広告を設置できます。
インフィード広告の説明を見ると、「スポンサーリンク」表示は必要ないようなので(17年7月現在)、テキストウィジェットにタグを入力することにします。
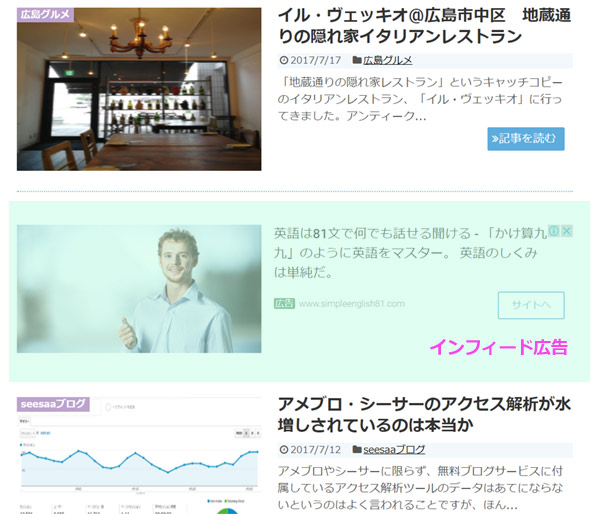
PC用デザインのインフィード広告の見え方
中央の色を変えた部分がインフィード広告です。
色は私がつけたものです。
サムネイル画像の幅のサイズとボタンの色を合わせただけですが、違和感なくおさまっています。

「スポンサーリンク」表示もないので、周囲にスペースを大きめにとったほうがいいかなと感じました。
モバイル用デザインのインフィード広告の見え方
モバイルのスクリーンショットは細長くて少し見づらいかもしれませんが。

PC表示と違い、画像とタイトルのレイアウトが異なりますが、こちらもうまくはまりました。
Simplicity2のカスタマイズも楽しい
Simplicity2のテーマに変えて、あれこれカスタマイズをしているところです。
落ち着いたらカスタマイズのまとめ記事を書く予定です。