LINEやメッセージアプリのように、会話風に見せることができる吹き出し、ブログでときどき見かけます。
会話風にすることによって、すごくわかりやすくなるのでいいなあと思っていました。
Speech bubbleというプラグインもありますが、今回はCSSで導入してみます。
CSSで吹き出しを作る
お友達のブログでさっそく試してみました。
ジョンソン選手の奥様のブログを日本語に訳して紹介している「No Carp No Life」。
カーリーさん公認ですよ!
ジョンソン奥様のブログ 妻の目線から
開幕戦の後にすぐカーリーさんがブログを更新されたのですが、今回の記事を読んで泣いてしまいました。 確かに開幕戦のジョンソンはいつもとは違ってました。 というよりは、今までみたことがないくらい良くなかったです。 でも、1年を通していい時も悪いときもあるのは当たり前です。
この記事はじーんときました。
CSSを追加
こちらのブログを参考に、CSSを追加しました。
参考 吹き出しで会話形式にするのをめっちゃ楽にしてみた【はてなブログ】
まずは、このコードをカスタマイザーの「CSS追加」部分に入力します。
/* 吹き出しのCSS */
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: 80%;
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
border: 2px solid #999;
box-shadow: 1px 1px 5px #aaa;
background-color: #fff;
z-index: 1;
}
.entry-content .l-fuki {
margin: 20px 20% 40px 0;
}
.entry-content .r-fuki {
margin: 20px 0 40px 19%;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: "";
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #999;
border-bottom: 2px solid #999;
background-color: #fff;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: "";
width: 80px;
height: 80px;
top: -10px;
border-radius: 40px;
border: 3px solid #fff;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-shadow: 1px 1px 5px #aaa;
}
.entry-content .l-fuki::after {
right: -110px;
}
.entry-content .r-fuki::after {
left: -110px;
}
@media screen and (max-width: 620px) {
.entry-content .l-fuki,
.entry-content .r-fuki {
width: 70%
}
.entry-content .l-fuki {
margin-right: 30%;
}
.entry-content .r-fuki {
margin-left: 30%;
}
}
@media screen and (max-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 60px;
height: 60px;
border-radius: 30px;
}
.entry-content .l-fuki::after {
right: -84px;
}
.entry-content .r-fuki::after {
left: -84px;
}
}
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}一番下のこの部分はいくつ増やしてもいいみたいなので、たくさんアイコンを作りました。
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
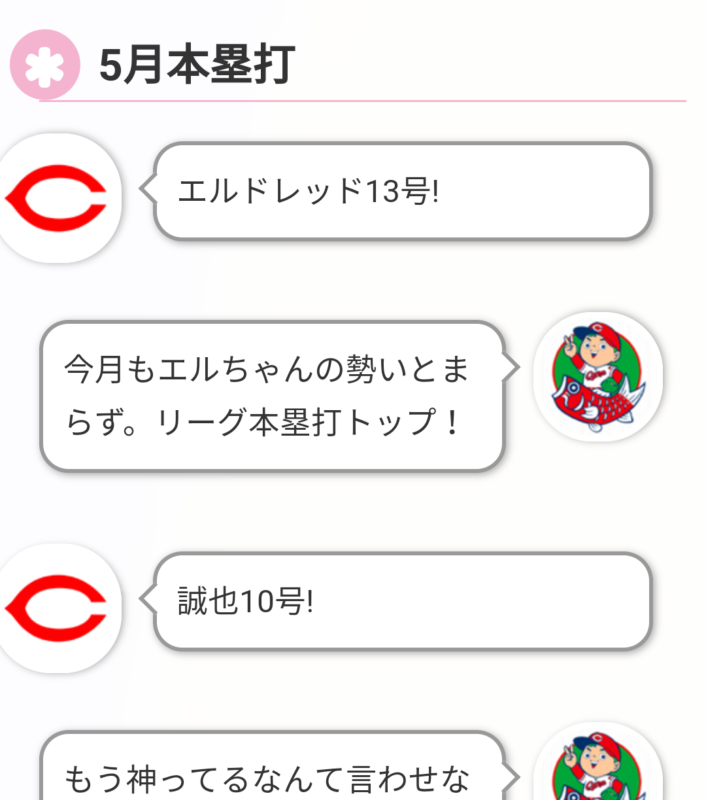
こんな感じに出来上がりました。

自分のブログにも導入してみました
追記です。かわいいので自分のブログにも導入してみました。
吹き出し部分をカスタマイズしてみましたよ♪
かわいくできました♡
カープ調子いいですね!