WordPressでブログを始めたら、まずはアクセス解析のためにGoogleアナリティクスを導入しましょう、とよく言われます。
Googleアナリティクス、使ってますか?
いろいろ機能がありすぎて、どうやって見たらいいかわからなくて、放置してますー
まずはWordPressの公式プラグインである、Jetpackのサイト統計機能を使ってみましょう!
ブログを書くついでにアクセス数や人気ページを確認できるので便利です。
Jetpackとは
Jetpackは、WordPress.orgが配信している公式プラグインです。
ひとつのプラグインで有償のものも含めると30以上の機能を追加することができます。
そのぶん少し重いのですが、公式ということでアップデートなどセキュリティー面でも安心感があり、初心者には使い勝手のいいプラグインです。
導入方法
まずはプラグイン>新規追加をクリックし、Jetpack by WordPress.comを見つけて、「今すぐインストール」をクリックします。

Jetpackを利用するには、 WordPress.comのアカウントが必要です。
アカウントを持っている場合は、ログイン認証をします。
持っていない場合は、無料で取得できるので登録しましょう。
インストール済プラグインの画面から、Jetpackを有効化します。
Jetpackを WordPress.comに接続するという窓が出てきたら、先ほどのアカウントと紐づけします。
連携が済んだら、料金プランを選択する画面に移りますが、無料で使える「Free」を選べばOKです。
Jetpackは、インストールして有効化しただけでは何も仕事をしません。
必要な機能を選んで有効化していきます。
サイト統計情報
サイト統計情報機能を有効化すると、WordPressのダッシュボードから次のようなデータ画面を見られるようになります。
ここからアクセス解析画面に移ります。

いちばん上に、毎日のアクセス数が表示されます。
薄い青のグラフが「表示数」、ページビュー数(PV)です。
それより数が少ない濃い青のグラフは「サイト訪問者」の数。いわゆるユニークユーザー(UU)数です。
こちらは公式アプリの画面です。シンプルで見やすい。

投稿とページ
アクセスのあったページと、アクセス数が表示されます。
新しい記事がどのくらい読まれているかを見ると同時に、人気のある過去記事を見つけることができます。
リファラ
どのサイトを経由して自分のサイトに訪問したかがわかります。
SNSでの記事更新の告知にどのくらい効果があるかなどもここを見ればわかります。
リファラにおける検索エンジンの割合が大きくなると、アクセス数が安定してきます。
クリック数
自分のサイトに設置したリンクがクリックされた数がわかります。
見に行ってほしいサイトのリンクが効果的にクリックされているか、どういったリンクが好まれているかなどを、ここで分析します。

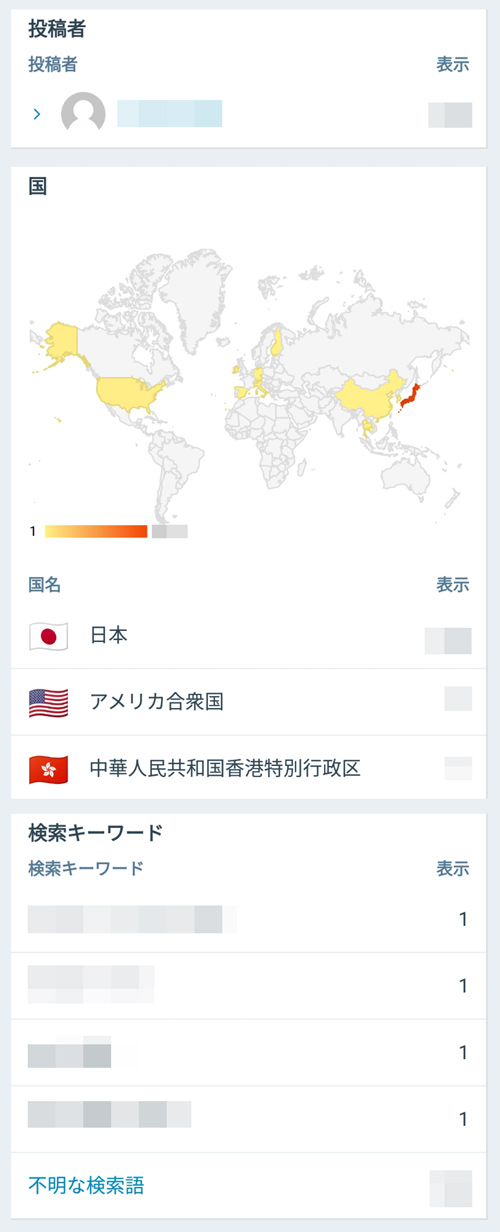
「投稿者」では、ブログに投稿する人が複数いる場合、各投稿者の投稿数を表示します。
「国」はブログを読んだ人の居住地です。
検索キーワード
どんな検索キーワードでブログにやってきたかがわかります。
GoogleやBingでは、リファラ情報は提供されますが、検索キーワード情報は提供されなくなりました。
ここに表示されるのは、現在はYahoo検索を経由してきたユーザーの使用した検索キーワードということになります。
まとめ
こうした簡易的なアクセス解析結果を見ていると、もっと詳しいデータがほしいと思いはじめます。
そのときにすぐGoogleアナリティクスを参照できるように、あらかじめGoogleアナリティクスの設置だけはしておいて、データを蓄積させておくことをおすすめします。
私は今のところ、毎日のデータはjetpackの統計情報で確認し、気になるときにGoogleアナリティクスを使って細かいデータをチェックしています。
発信した情報を届けたい層にきちんと届けるためには、アクセスデータの分析が大事です!



