関連記事のリストでもなく、人気記事のリストでもなく、「ブログを読みに来てくださった方にこの記事の存在を知ってほしい」という気持ちを込めたスペースを作りたいと思っていました。
アイキャッチつきがよかったのですが、まずはこんな感じで試作。

WordPressテーマ・Simplicity2で簡単カスタマイズ
Simplicity2というテーマは、「これがしたい」というアイデアが生まれるとすぐ、形にしやすい柔軟性があってすばらしいです。
今回も、特にプラグインを入れたり難しいことをせずに、実装することができました。
おすすめ記事・設置したいのはタイトルの上部
このブログは検索からの来訪がほとんどなので、トップページではなく、各記事の上部に置こうと思います。
タイトルの上におけるウィジェットは、「投稿タイトル上」と「投稿パンくずリスト上」のふたつがありますが、バランス的にパンくずリスト上の方を使うことにしました。

スマホの上部にこのおすすめ記事リストを掲載してしまうと、ファーストビューがこの記事リストでいっぱいになってしまうので、PCのみの表示にします。
PCだけに表示してくれる「パソコン用テキストウィジェット」という、Simplicity2独自のウィジェットを利用します。
この中に、テキストリンクを入れていくだけなのですが、Simplicity2独自の入力補助を使うことで、簡単にかわいくできました。
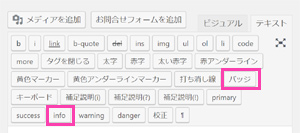
Simplicity2独自の入力補助ボタンが便利
テキスト入力モードの上部に出てくるこれらのボタンのうち、リンクを作成する「link」に加えて、Simplicity2独自の「バッジ」と「info」を使います。

「info」を押すと、「<div class="sp-info"></div>」このようなタグが入力されます。
次に、リスト先頭の「Pick Up」というかわいい表示。
これは、「バッジ」というボタンで簡単につくれます。
「<span class="ref"></span>」
このタグによって、
参考
注目
こんなバッジタイプの表示が簡単にできます。
デフォルトではオレンジの背景色です。
CSSをいじってカラーバリエーションを増やすこともできますが、今回はそこまでしなくてもいいかなということで、spanタグに追記して、ちゃちゃっと色を変えてみました。
英語
ブログ
「<span class="ref"></span>」というもともとのタグに、
「style="background-color: #e38692;"」というタグを追加しました。
「#e38692」という部分を好きなカラーに変えると、背景色が変わります。
Simplicity2のカスタマイズは楽しい!
カスタマイズ自体に頭を悩ませる時間が少なくて済み、パッと思いついたことがササッと形になる。
Simplicity2というテーマがすっかり気に入ってしまいました。
ちょっと気になっていた有料のハミングバードなどのテーマっぽく、記事一覧ページのサムネイルにカテゴリー表示を乗っけることもできました。
このカスタマイズについてもまた近いうちに記事にしたいと思います。