SeesaaブログをWordPressに移行しました。
予想していたよりはラクにできましたが、やはりレイアウトがおかしな部分があるので、記事にひとつひとつ手を入れていかなければなりません。少しずつ調整していきます。
備忘録として、引越しの手順を残しておきます。
Seesaa記事のエクスポート・その前に
まずは引っ越し準備です。
こちらのサイトを参考にしました。
シーサーブログからWordPressにリダイレクトして引越しする方法
記事タイトルを全角22文字以内に修正
これがなかなかに面倒ではあったのですが、シーサーの一括編集機能が役立ちました。
記事一覧>一括編集

タイトルの入力窓を引っ張って大きくできるので文字数を数えながら編集がしやすいです。

最後に画面下部の「保存」を押して一括編集完了です。
すべてのタイトルを22字以内に編集します。ぎりぎり22字にしてエラーがあると嫌なので、短めのタイトルにやりなおしました。
半角数字はそのまま残しておいても問題ありませんでしたが、半角スペースは削除しないといけないようです。
全角スペースはオッケー。アルファベットと数字は、半角にしておいた方が無難だと思います。
シーサーの記事をエクスポートする
設定>エクスポート
文字コードはUTF-8、取得範囲は全部、コメントとタグを含めて、エクスポートです。

「mtarchive-snowchild0-2016-03-2017-01.log」というファイルがダウンロードされました。
メモ帳で開けるので開いてみましょう。
記事のあたまにこのような記述がついてきています。
AUTHOR: Yuki
TITLE: プロフィール
BASENAME: 437270259.html
STATUS: Publish
ALLOW COMMENTS: 1
CONVERT BREAKS: 1
ALLOW PINGS: 0
PRIMARY CATEGORY:
CATEGORY: プロフィール
DATE: 03/30/2016 18:42:33
TAGS: プロフィール
—–
BODY:
この中の「BASENAME: 〇〇.html」という1行が不要とのことなので、削除していきます。
1記事にひとつついているものを手作業で消していくのは大変なので、一括で削除します。
やりかたはいろいろあると思いますが、手近なWORDを使います。

エクスポートしたテキストをすべてWORDにコピーします。
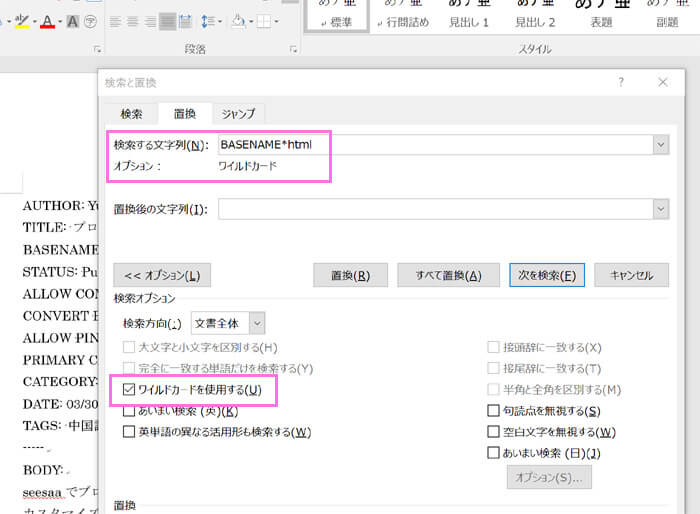
置換ツールで、検索する文字列に「BASENAME*html」と入力し、検索オプションの「ワイルドカードを使用する」にチェックを入れ、全文置換します。
これでできあがりです。
WordPressのパーマリンク設定を変更
次はWordPressに移ります。
WordPressの準備の方法については、今回は省略します。
設定>パーマリンク設定
「カスタム構造」のボタンにチェックを入れ、URL入力部分に「/%postname%」と入力して保存します。
これでSeesaaからのリダイレクトの準備ができました。
Googleに重複コンテンツと認識されるのを防ぐために、
設定>表示設定
「検索エンジンがサイトをインデックスしないようにする」にチェックを入れて保存します。
WordPressへ記事をインポート
さて、準備が整ったので、シーサーからエクスポートした記事をWordPressにインポートします。
ツール>インポート
「Movable Type と TypePad」項目の「今すぐインストール」をクリックします。
インストールが完了して、「インポーターの実行」という表示に変わったら、これをクリック。
先ほど修正した「mtarchive-〇〇〇〇.log」をインポートします。
シーサーからWordPressにリダイレクト
シーサーのHTMLに次のタグを追加します。
<% if:page_name eq 'article' -%>
<link rel="canonical" href="新しいサイトのURL/<% extra_title %>">
<meta http-equiv="refresh" content="0;url=新しいサイトのURL/<% extra_title %>">
<% /if -%>
デザイン>デザイン設定
使用中のデザインを選択し、HTML編集を開きます。
<head>と</head>のあいだに上のタグを追加して保存します。
リダイレクトできるかどうかの確認
これでリダイレクトの作業は完了です。
あとは、シーサーの記事編集画面から、「記事を見る」をクリックして各記事を開き、ちゃんと新しいサイトの同じ記事に遷移するか確認していきます。
失敗なくすべてリダイレクトできました。
トップページもリダイレクト
さきほど追加したタグの下に、以下のタグを追記します。
<% if:page_name eq 'index' -%>
<link rel="canonical" href="新しいサイトのURL/">
<meta http-equiv="refresh" content="0;url=新しいサイトのURL/">
<% /if -%>
<% if:page_name eq 'category' -%>
<link rel="canonical" href="新しいサイトのURL/<% extra_title %>">
<meta http-equiv="refresh" content="0;url=新しいサイトのURL/category/<% extra_title %>">
<% /if -%>
<% unless:page_name eq 'index' %><% unless:page_name eq 'article' %>
<meta name="Robots" content="noindex" />
<% /unless %><% /unless %>
これでトップページとカテゴリページへのリダイレクトが完了しました。
WordPressで「検索エンジンがサイトをインデックスしないようにする」のチェックを外して引越し完了です。
引越し後にやること
シーサーを軽くする
実際リダイレクトしてみるとわかるのですが、旧サイトから新サイトに遷移するのに、最初は時間がかかります。
3秒くらいですが、体感的には長く感じます。
できるだけ早く遷移するように、シーサーのサイドバーなどに載せているコンテンツをすべて削除しました。
シーサーブログの画像を移行する
シーサーブログにアップした画像をすべて保存します。
これは手作業でやりました。ファイルマネージャを開いて、一枚ずつ右クリックで保存していきました。
WordPressへのアップロードはFTP経由で行いました。サーバー側の「upload」のなかにフォルダを作って保存します。
これだけではメディアライブラリに認識してもらえないので、プラグイン「Add From Server」を使って認識してもらえるようになりました。これについては、また時間があるときに記事にしようと思っています。
一括置換できる修正作業
「Search Regex」というプラグインを使えば、記事全体からキーワード検索、そのあと一括置換で修正作業をすることができます。シーサーでは<h2 style~~>というタグを使っていたのですが、これを一括で<h2>に修正したりなど、いろいろはかどりました。
以上、引越し直後のメモでした。
WordPressのテーマは手を入れ甲斐があって楽しいです。


